今天的主題是NodeJS中的Events和EventEmitter。在JavaScript語法中並不具備Events的原生物件,是透過執行環境如瀏覽器、JavaScript引擎等達到處理Events的效果,而NodeJS也扮演著相同的角色,定義了Events的Module與其中處理Events註冊、觸發等相關動作的Event Emitter。
Events(事件)指的是應用程式中所發生的行為,在網站開發上常見的事件有使用者的操作行為,例如:滑鼠點擊(click)、標籤屬性改變(change),或是與伺服器端的資料傳遞,例如:request事件,可以透過監聽(listen)的機制確認事件狀態並在觸發後執行其他程序。
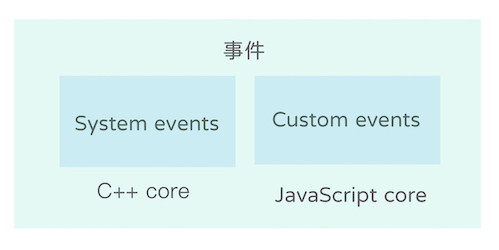
在Day1的內容中有提到,NodeJS背後的結構可以分為C++部份(C++ Core)和JavaScript部份(JavaScript Core),NodeJS中的事件也有兩種形式:一種是存放在C++ Core內部函式庫utility的System Events(系統事件),回應及處理電腦系統中的事件,例如:檔案開啟與關閉;另一種是JavaScript Core函式庫中的Custom Events(客製化事件),由開發人員透過JavaScript語法自定義事件。

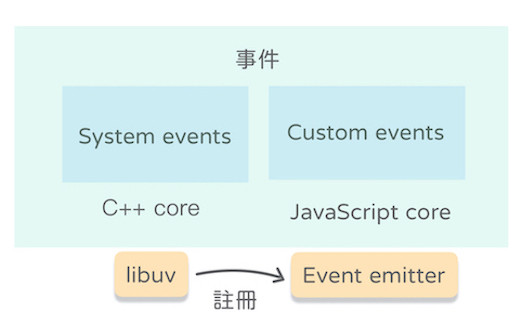
Event Emitter是在NodeJS中,位於JavaScript Core的資料夾,用於存放開發人員建立的客製化事件。如前段事件說明的內容,NodeJS中的事件包含C++ Core的系統事件及JavaScript Core的客製化事件,然而,JavaScript實際上並不具備事件的概念及原生物件,因此在NodeJS裡JavaScript的事件是仿造事件(fake events),透過Event Emitter的技術使開發人員能建立客製化的事件函式庫,此外,C++ Core中的事件也被註冊為客製化事件供JavaScript語法開發應用。

建立客製化事件應用的是eventsModule中的EventEmitter類別,可以由on()或addListener()註冊事件,再用emit()進行事件觸發。在事件註冊時,由於EventEmitter是一個物件,註冊事件時以事件作為Name/Value中的Name、綁定事件的function作為Value,在註冊相同事件名稱時,會以陣列的形式紀錄綁定事件的function在同一個事件上。
用on()註冊事件
- 引用
eventsModule,建立EventEmitter物件。let EventEmitter = require("events"); // 引用events取得constructor let emitter = new EventEmitter();
- 使用
on()註冊第一個事件greet,再以emit()觸發事件。emitter.on("greet",function(){ console.log("First greeting!"); }); emitter.emit("greet");
- 執行除錯印出成果。
註冊同類事件
- 使用上面的程式碼繼續寫,在觸發事件前用
on()註冊第二個greet事件。emitter.on("greet",function(){ console.log("First greeting!"); }); emitter.on("greet",function(){ console.log("Greet again."); }); emitter.emit("greet");
- 執行除錯,會發現
emit()觸發後分別印出兩個greet事件綁定的內容,呼應前面說明同名稱事件以陣列將函式綁定於同一個事件上。
用addListener()註冊事件
- 使用上面的程式碼再繼續,以
addListener()的方式註冊count事件,再以emit()觸發事件。emitter.addListener("count",function(){ let date = new Date(); let dDate = new Date(2021,8,16); let diff = Math.floor(Math.abs(date-dDate)/(1000 * 3600 * 24))+1; console.log(`iT鐵人賽第 ${diff} 天!`); }); emitter.emit("count");
- 執行除錯,與用
on()註冊的事件並無差異。
今天的內容是針對Events和EventEmitter的概念和基本使用語法做說明,當然如果再加入前面的Module或是Class的概念可以讓實作更多樣,這個我想還是之後再說...今天也謝謝大家的閱讀。![]()
https://github.com/nodejs/node
https://developer.mozilla.org/zh-TW/docs/Web/API/Event
